HTML、JavaScript、CSSをminify(ミニファイ)化できるサイト

コラム

コラム
minify(ミニファイ)化とは、HTMLやCSSやJavaScriptのソースを出来る限り軽量化することを指しています。
そのため、インターフェイスのソースを閲覧すると、非常に見難いソースになることを言っています。
WEBサイトをDreamweaverのようなホームページ制作ソフトで制作すると、HTMLやCSSやJSのソースの中にタブスペースや無駄(?)な半角スペースが入ることがあります。
このタブや半角スペースは、制作ソフトがソース構造を見やすくしてくれているモノでして、管理のしやすさや更新のしやすさに影響してくるモノとして一般的に認識されています。
ただ、昨今、Googleがソースの読み込み量や処理量において、出来る限り軽量化することを推奨しているという流れがあったりします。
無駄かどうかは分かりませんが、見やすくしたり管理しやすくすることで、Googleの推奨とは真逆のことになってしまうようになってきました。
そこで、手動でもそれぞれのソースをminify化することが出来るので、そんな素敵なサイトを紹介したいと思います。

手動でミニファイ化するためのツールサイトを7つ紹介いたします。
これらのサイトもまた、弊社や私とは全く関係なく、単純に便利で素晴らしいサイトということでご紹介いたします。
もし、手動でミニファイ化することがありましたら、是非、ご利用くださいね。
では、いきます!

海外のツールサイトです。
このサイトへのリンクは、引数をつけています。
ブラウザによっては、サイト内のボタンの切り替えではURLの引数が変わらないことがありましたので、ページ内のボタンを切り替える際には、URLを見て動作をご確認ください。

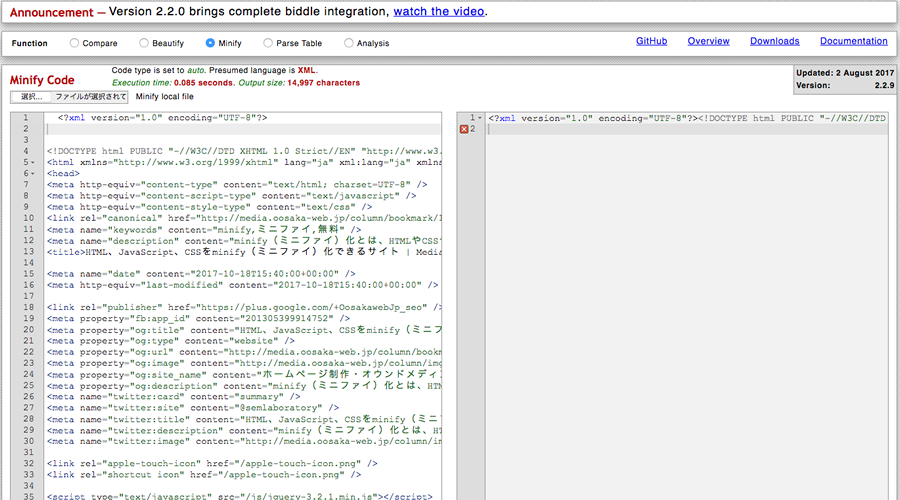
HTML、CSS、JavaScriptの三種をミニファイ化することが出来るツールサイトです。
各々、ミニファイ化をしたあとは、十分に閲覧確認をしましょうね。

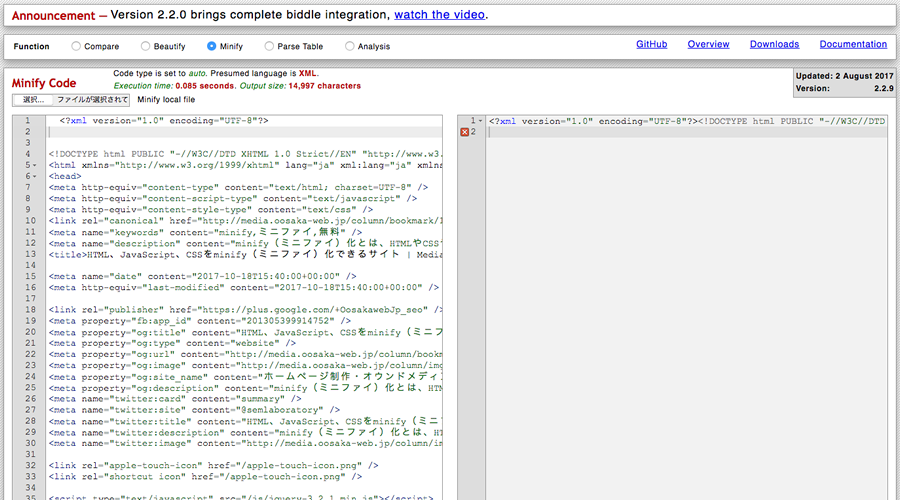
JavaScriptのミニファイが出来るサイトです。

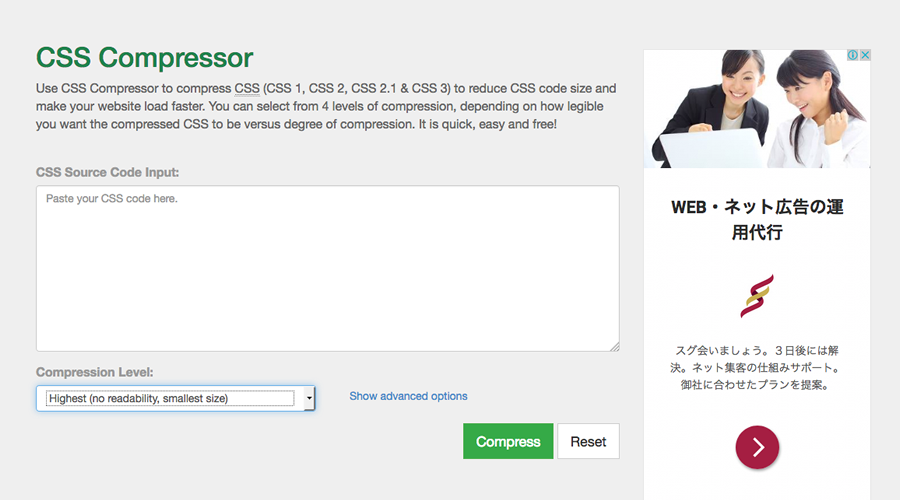
CSSをミニファイ化することが出来るサイトです。

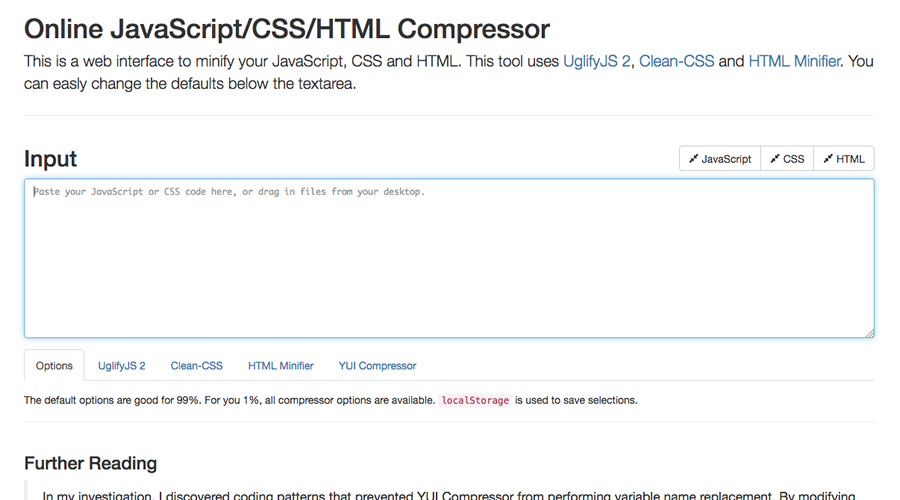
JavaScriptをミニファイ化することが出来るツールサイトです。
細かなオプションを決めることが出来るので、使い慣れると便利なことがあるかもしれません。

国産のミニファイ化サイトです。
CSSをミニファイ化することができます。

国産のミニファイ化サイトです。
JavaScriptをミニファイ化することができます。
以上、7サイトの紹介でした。
WordPressのようなCMSであれば、プラグインでソースのミニファイ化をしてくれたりしますが、若干重いプラグインもあったりするので、よく見て選ばないといけません。
このようにオンラインにあるツールでしたら、動作が重くても自サイトには関係ないことですので、うまく活用したいところですね。
htmlのミニファイ化をすると色々な注意点が増えるので、まずはCSSやJSのミニファイ化をおすすめしたいと思います。
文責 : 清水 隼斗